NakamyにPNGの圧縮処理を入れた
iPhoneのホーム画面のスクリーンショットは1MB ~ 2MB程度の容量があり、すぐにS3を圧迫してしまう懸念と、ホーム画面一覧の表示速度が遅いので、圧縮処理を入れた。
アップロードには、carrierwaveを使っているのでcarrierwaveの処理内に圧縮処理を追加した。PNGの圧縮処理にはpietを用いた。
- carrierwaveuploader/carrierwave: Classier solution for file uploads for Rails, Sinatra and other Ruby web frameworks
- albertbellonch/piet: A perfect image optimizer for Ruby
圧縮のアルゴリズムとして、optipngとpngquantが選べる。optipngは可逆圧縮で、画像の劣化はないが、1MB => 700KBぐらいの圧縮率。さらに処理時間が最速のオプションを選択しても、少し長い。対して、pngquantは非可逆圧縮で画像は劣化するが、1MB => 200KBぐらいの圧縮率で、処理時間も短い。TinyPNGなどでも使用されている。
画像解析用に可逆圧縮バージョンも残しておこうと思ったのだが、そもそもiTunes Search APIで取れるApp Store上のアプリの画像とホーム画面のスクリーンショットを撮った時の各アプリの解像度が違ったので、潔くpngquantで圧縮することにした。
書き加えたのは下記。
# Gemfile gem 'piet' gem 'piet-binary'
# app/uploaders/image_uploader.rb include Piet::CarrierWaveExtension process :custom_optimize def custom_optimize pngquant end
あと、ansibleに下記を加えて、EC2の環境を整えた。
# main.yml - yum: name=pngquant state=latest enablerepo=epel
そのうち、新しいホーム画面がアップロードされていくと、ホーム画面一覧画面の速度が改善されるはず。
第12回若手Webエンジニア交流会でLTしてきた
概要
下記に参加してきた。
第12回若手Webエンジニア交流会 #wakateweb - connpass
発表資料はこちら。
所感
懇親会で、「Nakamyの人ですよね?」と話しかけられたのが嬉しかった。
若手Webには、学生も多く参加していて、学生の発表者も多かった。若手の勢いを感じた。
宣伝
弊社でMeetupなるものを開催するそうなので、良かったらぜひご参加ください。
Nakamyで友達情報を更新できるようにした

Nakamyのホーム画面一覧ページに上記のようなボタンを追加した。このボタンを押すと、友達情報を更新できるようにした。これで、自分より後から登録した友達のホーム画面も一覧で確認できる。Nakamyについては下記参照。
Nakamyというサービスをリリースした🎉 - Webナントカ
この機能を使ってみて、やはり一定件数以上を一覧表示する際に画像が重たいので、画像のファイルサイズ圧縮に取り組んでいく必要性を感じた。とりあえず、早めにページネーションを実装したい。
その他やったこと
Slackチームを作って、通知を受け取れるようにした。連携したのは、下記サービス。
- Github
- Sentry
Githubはissueが作成されたら通知が行くようにした。Sentryは最近社内で採用しているので、個人プロジェクトでも導入した。他のエラー通知系のサービスとの価格比較は下記記事にまとまっている。どのみち個人で使う分には、無料枠で収まるのだが、将来的に課金することになった際の価格帯の安さと機能やUIに使い慣れる意味でSentryを選んだ。
エラートラッキングサービスの比較 (as of 2017/09/20) - Qiita
(エラーが発生すると、通知されるようになったので、バシバシとエラーを上げてください 🙏)
Nakamyというサービスをリリースした🎉
Nakamyとは

URLは https://nakamy.com
友達がiPhoneをどのように使っているか気になったことはありませんか?
Nakamyは友達のiPhoneの中身を覗けるサービスです。ホーム画面のスクリーンショットをアップロードすることで、Facebook上の友達とホーム画面を共有でき、友達がインストールしているアプリを見ることができます。
将来的には、友達だけでなく、年齢情報や職種などの属性でホーム画面を探す機能を追加し、新たなアプリとの出会いをサポートしていきたいと思っています。
上記のようなサービスを開発した。
基本的に、自分のホーム画面をアップロードすれば、友達のホーム画面が見れるという仕組みである。現状、友達のホーム画面一覧しか見れないが、将来的には、ユーザ属性による検索やアプリのレコメンドをできるようにして、アプリを探す時のサポートをしていきたいと思っている。
まだまだ機能的に足りない部分が多いが、友達のホーム画面が見れることが最低ラインだと思ったので、MVPとしてリリースすることにした。たぶん、世に言う、αリリース。
開発したきっかけ
自分はiPhoneユーザなのだが、世の中に便利なアプリがたくさん溢れている中で、自分がインストールしているアプリは多くても200個ぐらいで、さらに日常的に使っているアプリは数十個で、もっと便利なアプリを知るきっかけがあると良いなと思っていた。
そのため、知人や友人とご飯に行く際に、「どういうアプリ使ってる?なんかおすすめない?」みたいな会話を積極的に行っていたのだが、そこで話題に挙がるアプリは1つか2つ程度で、結局あまり引き出せず、それならいっそ、ホーム画面をアップロードさせて、それを画像解析して、共有すればいいのではというアイデアを思いついたのがきっかけだった。
さらに、ホーム画面は、フォルダに格納する派なのか、並べ方は見た目を重視しているのか、カテゴリで分けているのか、普段スマホを持つ手は右手なのか、左手なのか、など、その人ならではの使い方が出るので、面白さを感じていた。色んな人のホーム画面を見てみたいと思っていた。
(ちなみに、iOS9からURLスキームでホワイトリスト方式に変わり、アプリ上で、iPhoneに入っているアプリのリストを取得するのは困難となった)
開発にかかった期間
大体2ヶ月ぐらいかかった。個人開発なので、使える時間が少ない上に、モチベーションに左右されるので、なかなか進捗しなかった。
開発に入る前に、技術構成を練るフェーズと画像解析を試してみるフェーズがあった。
技術構成を練るフェーズでは、 react_on_rails_on_SSR_on_SPA_with_HMR_with_redux_with_CSS_Modules な環境を作るところまでいったが、環境構築で満足してしまった。その他、アプリ化することを考えて、RailsでAPIを書いて、フロントはnext.jsという構成を考えたり、色々妄想と試実装を繰り返していたが、それだけで月日が経っていってしまった。結局、MVPの検証からやろうということで、速度優先で、シンプルにRailsのViewを使ってシンプルにアプリケーションを書くことにした。後から一部をVueコンポーネントに置き換えていくことを構想している。
画像解析の方は、簡単なテンプレートマッチングを実装したのだが、いかんせん、画像全体だと比較回数が増えすぎてしまうので、ホーム画面からアプリ画像を切り出す処理を書いたところで、止めている。結局MVPで必要なものは、「友達のホーム画面を見ること」という結論に至り、アップロード機能など、アプリケーションに必須な部分の実装を優先することにした。
今後の実装予定
今の実装のままだと、先に登録した人は後から登録した友達のホーム画面を見ることができないので、取り急ぎ、友達情報の更新機能を実装していく。その他については下記のIssueに方針をまとめた。
今後の開発予定 · Issue #1 · kikunantoka/nakamy_issue · GitHub
バグ報告、改善要望は大歓迎なので、下記リポジトリでissueを立てるか、Twitterで連絡していただけると助かります。
Issues · kikunantoka/nakamy_issue · GitHub
キクナントカ(@kikunantoka)さん | Twitter
今後のプロダクトの磨き方
とりあえず、現状だと、Facebook上の友達が使っていないと何もできないので、友達以外のホーム画面の一覧を見れる機能を実装した段階でプロモーションをかけていきたい。AWSの無料枠が使える1年の間にサーバ代を賄えるぐらいのマネタイズも行いたいと思っていて、逆に1年以内に芽が出なければ、個人で赤字をひたすら垂れ流すサービスをやっていてもしょうがないと思うので、閉じる判断をした方が賢明な気がする。その辺りも上手くやっていきたい。
終わりに
僕とFacebookで友達になっていて、興味を持った人は、良かったら使ってみてください。
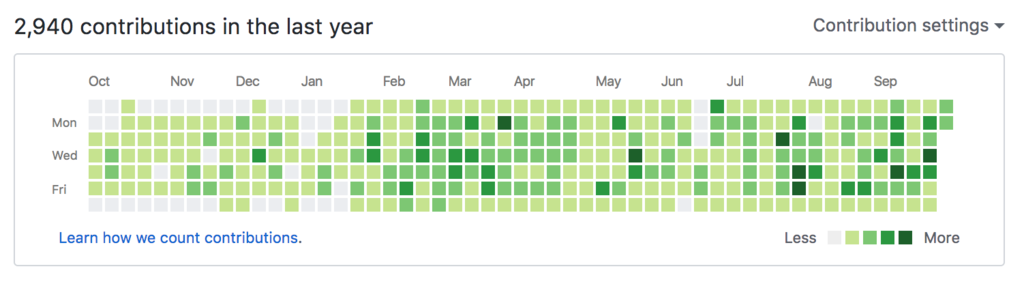
そういえば、早いもので、昨日で今の会社に入社してから1年が経った。この1年で草がだいぶ生い茂った気がする。

Cookpad Tech Kichen #10 〜Product Design Talk〜 に参加してきた
概要
- Cookpad Tech Kichen #10 〜Product Design Talk〜 - connpass
- テーマ: 自社サービスで取り組むデザイン
- ハッシュタグ: #cookpad_tech_kitchen
所感
- 各サービスのデザインに対するこだわりのポイントを知れた
- 手がけた機能の具体例の話が中心で、分かりやすかった
「料理の追体験」を実現するデザイン」
若月 啓聡 - @puzzeljp
- クックパッド株式会社
タイムラインを作った
- つくれぽとレシピがある
- 「自分のフォローしている人が同じ料理を作った」が分かる
- つくれぽを通して、レシピ投稿者とコミュニケーションが生まれる
- 返信がもらえてないものはコメントを表示しない
- 誰が作ったかわかる
- タイムラインについて検証
- 社内インタビュー
- ユーザインタビュー
- ユーザさんの懇親会
- タイムライン上部に利用開始後に意見を送るボタンを設置
「6年続くはてなブログの世界観になじむデザイン」
松井 沙織 - @mazco_dx
- 株式会社はてな
はてなブログ
- しっかりも簡単も
- 書くことを邪魔しないように
- サイドバーの出し分け
- 機能ごとにON、OFF
- 読まれるブログ
- はてなスター
- はてブ
- 6周年
- デザイナー2名体制
- 東京でリモート
- なじむようにデザインする
- 新画面でも、ユーザからすると、体験の延長
- 履歴画面
- 既存のUI
- Dropboxのバージョン管理
- GitHubの差分のUI
- 簡略化しすぎない
- アイコン内に色々格納しすぎないようにする
- 元のデザインから情報整理
- 既存のUI
- 新機能
- こよみモード
- 読み返せるように
- 手帳、日記帳のように
- セリフフォント
- 続けた分だけ、楽しい、嬉しいを可視化する
- こよみモード
- まとめ
- サービスを知ろう
- ちょっとずつ変えていこう
- デザイナー募集中
「温度のあるサービスづくり」
木坂 名央 - @naomeme
- GMOペパボ株式会社
minne
- 国内最大級のハンドメイドマーケット
- ハンドメイド作品を売ったり買ったりできる
- 人の手のぬくもりを伝えたい
- 施策
- こっそり褒める
- 作家に近づく
- こっそり褒める
- 嬉しいタイミング
- 作品がお気に入りされた時
- 売れた時
- …
- 紙吹雪が振るアニメーションでおめでたい演出
- アプリを開いた時にポンと出る
- みんなTwitterでつぶやいてくれる
- 嬉しいことに気づくきかけと、それをシェアするきっかけ
- 嬉しいタイミング
- 作家に近づく
- リアルイベント
- アトリエ
- ものづくり部
- 作家さんを呼んで社内でワークショップ
- より身近に感じてもらえたり、雑談の中からヒントが得られる
- エンジニア募集中
「自然さを追求した音楽体験のためのUX」
冨樫 晃己 - @kokiiiviii
- CyberAgent, Inc. / AWA Co. Ltd.
AWA
- 1350万DL
技術軸でモックアップを複数作った
- こういう見せ方できるよ
- レコード風にジャケットを丸くするとレーベルさんから怒られた
- テーマ
- GAPLESS
- 現実世界にありえる自然な動きにする
- 背景のパララックスで位置関係
- ブラーをかけて後ろにあることを分かりやすく
- …
- GAPLESS
- 音楽認識機能
- 楽曲数が3000万曲を超えたタイミングでリリース
- 認識中のインタラクション
- 水の表現に着目
- 何もできないとストレス
- 音に反応して、波紋が広がる
- 触ることで波紋が広がる
- 周囲の音に反応していることが分かる
- 以前に作っていたインタラクションが活きた
- その場で使えなくても、チームで色々作ってみる