iPhoneのTwitterクライアントをfeatherにした
半年ほど前にfeatherに移行したのだが、半年使ってみて、不満もなく、とても良かったので、記事にした。
それまでは、Tweetbotを使っていた。
こちらも特に不満はなく、見やすくて使いやすかったのだが、MacのTwitterクライアントをTweetDeckにしたことをきっかけに、リストを活用するようになった。もちろん、Tweetbotでもリストは見ることができるのだが、リスト一覧に行って、見たいリストをタップする必要があり、リストの切り替えが少し手間だと感じていた。
そこで、リスト切り替えが簡単なiPhoneのTwitterクライアントを探していた。そこで見つけたのが、featherだった。
featherはタブバーがスクロールできて、検索やリストなど複数のコンテンツをタブバーに並べることができ、ワンタップでそのコンテンツの内容を見ることができる。まさに求めていた機能が実装されていた。UIもシンプルで使いやすく、非常に気に入っている。アイコンがおしゃれ。
ちなみに、無料版もある。
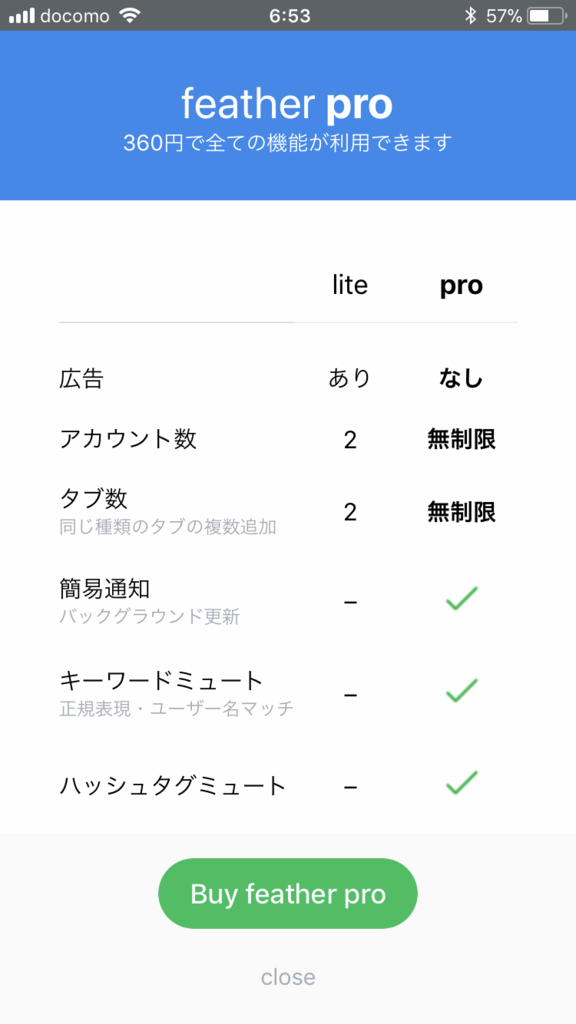
無料版には、タブバーの上に広告が入るのと、同じ種類のタブが2種類までしか追加できない。無料版を少し試して良さそうだと感じたので、すぐに課金した。Pro版だと、広告も表示されないし、同じ種類のタブを無制限に追加できる。無料版とPro版の機能差は下記の通り。

上記以外の機能制限はないので、細かい使い心地のチェックなどは無料版で試してみて、満足できそうならPro版を購入すると良さそう。
MacのTwitterクライアントに関する記事はこちら。
2017年にお金を払った購読型サービス
この辺の記事を見て、面白かったので、書いてみた。
サブスク系サービスに絞った。思っていたより少なかった。
Amazon Prime - ¥ 3,900 / 年
- Amazon Prime
- 学生の時にStudentに登録してそのまま継続
- やめられないとまらない
GitHub - $7 / 月
- Pricing - Git hosting software and tools · GitHub
- Private Repositoryが欲しかった
- 草を生やしたかった
Hatena Blog Pro(1年コース) - ¥703 / 月
- はてなブログPro - はてなブログ
- 広告を外したかった
Bear - $14.99 / 年
Bear for Mac
Bear for iOS
- Bear - Notes for iPhone, iPad and Mac
- メモ系はすべてMarkdownで書いている
- iPhoneとMacを複数台同期させるためにサブスクした
- 月額にするとEvernoteに課金するよりは安かったはず
PS Plus - ¥514 / 月
- PlayStation®Plus | 公式PlayStation™Store 日本
- 夜な夜なみんなでボイチャしながらFPSに勤しんでる
- モンハンが待ち遠しい
リクルートカードプラス - ¥2160 / 年
- リクルートカードプラス(JCB)詳細 - リクルートカード(Recruit Card)
- 新規申し込みはなくなってしまったが、継続している
- ポイント還元率2%なので、JCBで払えるところはすべてこれで支払っている
- SuicaチャージとJCBが使えないサービス用にポイント還元率1.2%の普通のリクルートカードも所持している
エクスプレス予約 - ¥540 / 年
- プラスEXはさらに便利に!2017年9月2日(土)スタート|プラスEX 新幹線の会員制ネット予約
- 新幹線のネット予約
- 繁忙期でも一人なら前日にキャンセル待ちすれば大体指定席を確保できる
- 変更も無料
- これなしで新幹線乗れなくなった
- プラスEXに登録してたので、今年度は¥540、来年からは¥1,080になるらしい
- 値段が上がるけど、サービス内容と割引額も変更になる
おわりに
何に課金してたのか把握できてなかったので、まとまって良かった。Sketchはサブスク型になってからアップデートしてないのだが、サブスクしようか迷っている。
2017年の振り返り
全体

- こんな感じの1年だった
- 大小様々だけど、1年間で4つのサービスのリリースを経験した
- 個人で1つサービスをリリースした
- メインで開発していたサービスがそれなりに評価してもらえて嬉しかった
- 今まで利益度外視のサービスを開発することが多かったので、ちゃんと利益を考えながらサービスを開発できて良かった
- 個人開発は全く進まないより、0.1歩でもいいから進んでいた方がマシだという考えで、最低1日1コミットを目標にやってきた
- GitHubに課金して、Privateリポジトリでも草が生えるようにした
学んだ技術
仕事において、二次情報の知識だとあまり意味がないので、機会があれば実際に自分で試して、サービスに組み込んで運用までやった上で一次情報として自分なりの所感を持つように心がけた
インフラ
- AWS
- AWSの基礎の基礎から
- VPC、Security Group、Subnet、NAT、ALB、EC2、EB、RDS、S3、CloudWatch、Route53
- Bastion経由の安全な環境
- 最初はAWSコンソールからポチポチして、徐々にCFnに書き換えていった
- ログ周りの設計
- 冗長化設計
- スケーリング設計
- LINE砲に耐えるためのインフラ設計
- AMIに書き出してASGでスケーリングさせた
- セルフデプロイなどのデプロイ環境を整えるのが辛くなった
- 最終的にはEBでスケーラブルな環境を構築して運用までやった
- GCP
- ちょっと触った程度
- 運用したサービスはまだない
- 2018年はGCPのGAEを試したい
- AWSはALBのスケーリング性能に限界があって、暖機運転申請しないとLINE砲に耐えられないケースが存在する
- 既にGAEを試す案件は積んである
- Docker
- Docker、Docker conposeによるローカル開発は経験したが、デプロイプロセスや本番運用は経験できなかった
- K8Sは余裕があれば、触りたい
バックエンド
- Rails
- ずっとRails使ってた
- 学生の時ぶりにRailsを触ったので、知識をアップデートできた
- Rails5系の新しい機能は早めにキャッチアップした
- デプロイやログ周りなど、運用に必要な知識
- アプリケーション書くのもAPI書くのも経験した
- 障害調査
- Go
- チュートリアルやったぐらい
- サーバレスアーキテクチャ
- 試せなかった
- サーバレス使った方が良いっていうサービスを開発する機会があれば試したい
フロントエンド
- React + Redux + flowtype
- 初めてフロントをReactで開発したサービスをリリースして、運用した
- 最低限のReact界のルールは学んだ
- 設計は常に悩みながら…
- 使い所次第な気がしている
- フロントエンドとバックエンドの開発が分かれているケースや、ElectronやReact Nativeなどでコストをかけずにネイティブアプリを展開したいケースなどには良さそう
- SPAやる必要があるか、リソースは十分に足りているか、を先に十分に検討した方が良さそう
- SSR
- React on Rails on SSR on SPA with HMR with Redux with CSS Modules みたいな環境は作ったが、本番運用までは至らなかった
- Next.jsかNuxt.jsを本番運用まで試したい
- webpack
- 2系でpost-cssでCSS書いて、svgとfontをよしなに読み込んで、es2015でjs書きながら、開発環境ではHMRしながら、本番用には圧縮された成果物をビルドできるぐらいのconfigは書けるようになった
- UIライブラリ
- Bootstrap
- 言わずもがな
- Material-UI
- ReactのプロダクトでUIコンポーネントを作る際に導入した
- betaの段階でv1を使うのはリスク取りすぎた感
- Googleのサービスに慣れていない人には、一部伝わりづらいUIがある
- Semantic UI
- 会社の既存デザインとの相性が良さそうなので導入した
- 個人的には気に入っている
- Foundation
- シンプルで良い
- Element
- Vueを使う際に試したい
- まだ試せていない
- Bootstrap
デザイン
- Sketchでベクターデータいじるくらい
- サービスのワイヤ引いたり
- Atomicデザインを試してみた
アウトプット
- Qiitaの記事を書いた
- Yarnやっていきはじめ - Qiita
- MySQLで英数字_以外を含むDBをDROPする時はバッククォートで囲む - Qiita
- Rails 5.1.0.beta1 試してみた - Qiita
- Rails 5.1でreact環境を作ってみた - Qiita
- Webpackを1系から2系に移行する - Qiita
- Railsで不正なアクセスをBANして、IPを永続化してSlackに通知する - Qiita
- Rails 5.1のencrypted secretsの運用について考える - Qiita
- react-fontawesomeなのかreact-faなのかreact-iconsなのか - Qiita
- アドベントカレンダーに初めて参加した
- LTに参加した
- rails-erdと初めてのOSSコントリビューション // Speaker Deck
- @第6回スタートアップRails勉強会 ( https://connpass.com/event/59930/ )
- Nakamyというサービスを個人開発してリリースした話 // Speaker Deck
- @第12回若手Webエンジニア交流会 ( https://wakateweb.connpass.com/event/67846/ )
- rails-erdと初めてのOSSコントリビューション // Speaker Deck
- ブログを始めた
- Webナントカ
- 2017年は26記事書いた
- Webナントカ
OSS
- 初めて活動した
- 活動の幅を広げたい
- コミットしたいと思うOSSプロジェクトを見つけて、エンハンスとかに参加できるぐらいになりたい
個人開発
- Nakamy
- アルファリリースした
- なにはともあれリリースした
- コストをなるべく下げた
- あとはいかに使ってもらえるようにブラッシュアップできるか
- マネタイズができるか
- いかに知ってもらうか
- アルファリリースした
- その他
- サービス開発をちょこっと手伝ったりしていたが、リリースまで至っていないものが多い
- 現在進行形のプロジェクトがあるので、そちらは力を入れてとりあえずリリースまでやっていきたい
仕事以外
- 友達の結婚式にたくさん参加した
2018年の抱負
- インフラはGCPを試して、負荷耐性、スケーリング性能、コスト面から、最適な選択ができるようにしたい
- Goで小さめのAPIを書いてみたい
- Cloud Firestore、Lambdaあたりを機会があれば試していきたい
- ネイティブアプリ開発をしたい
- アウトプットの量と質を増やしていきたい
- 個人開発の成果物で稼いでいきたい
- サービスをどんどんリリースしていきたい
2017年に買ってよかったもの
ちょうどまとめようと思ってたら、Twitterのタイムラインで下記のサービスが流れてきた。

ちょうど良かったので、使ってみた。2017年に買って良かったものは下記にまとめた。
kikunantokaさんの買ってよかったもの | 買ってよかったもの
シンプルで使いやすいし、とても良いサービスだと思った。
マネタイズ面もよくできていて、アソシエイトIDを入れれるようになっているが、これを入れない場合は、開発者の方のアソシエイトIDが入るようになっている。また、商品検索した際のAmazon詳細ページのリンクには、開発者の方のアソシエイトIDが入っている。AmazonアソシエイトIDはリンクを踏んだ後に別の商品を購入した際もチャリンチャリンするので、利用者数が増えればけっこうお金は動きそう。
閲覧機能として、商品のカテゴリかタグでフィルタリングできると良いなと思った。あと、Twitterのフォローしてる人のリストが見れると良さそう。マイページにハッシュタグ付きのシェア機能があるともっとバズりそうだなと思った。
というのを、ご意見箱に投稿させていただいた。Google Formがサッと置いてあるサービス、とても良い。
2017年に買って良かったものの話に戻すと今年一番良かったものはAirPodsだった。

Apple AirPods 完全ワイヤレスイヤホン Bluetooth対応 マイク付き MMEF2J/A
- 出版社/メーカー: Apple Computer
- 発売日: 2016/12/14
- メディア: エレクトロニクス
- この商品を含むブログ (3件) を見る
それまで、ワイヤレスのbluetoothイヤホンを使っていたのだが、ペアリングの長押しがめんどうで、これが無くなっただけで、音楽を聴くという体験が大きく変わった。ケースから取り出して耳に装着するだけで、自動でiPhoneと連携してくれる。また、耳から外すと自動で一時停止してくれる機能があり、これが便利で、話しかけられた時に片耳を外すだけで会話ができ、会話が終わったら装着し直すことで再生が始まる。職場で音楽を聴きながら作業するのが捗るようになった。余分なケーブルなども無く、「耳からうどん」といじられる以外は最高。
2018年も色々買っていって、便利にしていきたい。
Kindle Oasisを買った
風呂読書をしたくて買った。結果、かなり良かった。買ったのは、2017年10月31日に発表があった新モデル。

実際に使ってみて良かった点は、下記。
- 風呂で読める(防水機能)
- ページめくりボタンがあることで、画面をタッチしなくても良い
- 電池持ちが良い(数週間)
- 7インチのサイズが読みやすい
- 軽い(194g)
- フロントライトが目に優しい
- 明るさを自動調整してくれる

この写真にあるように、デバイスの右端にページめくりボタンが付いていて、かなり便利だった。風呂で使う場合は、画面を触ってしまうと、水滴が付いてしまうので、画面を触らずにページめくりができるのは、風呂で使用するデバイスとしては、とても良い設計だと感じた。他のKindleデバイスと比較すると、ベゼル幅が狭くて、画面幅が広い。今のところ7インチはOasisだけ。
あと、初めてKindleデバイスを購入したのだが、開封したらすぐに使えるのがユーザ体験としてとても良かった。購入者情報に紐付けて予めセットアップが完了していて、Wi-Fiを繋げばすぐに本を読める状態となる。
悪い点を挙げるとすれば、風呂に持って入った時に曇ってしまう点ぐらい。タオルで一度拭くとあとは曇らずに読めるのだが、風呂の湿度とデバイスの温度差で、どうしても一度曇ってしまう。曇りどめを試してみたが、駄目だった。知見がある人がいれば、教えて欲しい。
価格は、7インチの画面幅と容量とページめくりボタンと防水機能を考えれば、妥当な気がする。Kindle Paperwhite、Kindle Voyageとの価格設定がよくできていると思う。
読書した方が良いよという声を各方面から聞くので、ガシガシ使っていって読書を捗らせていきたい。

Kindle Oasis (Newモデル) 32GB、Wi-Fi、電子書籍リーダー
- 出版社/メーカー: Amazon
- 発売日: 2017/10/31
- メディア: エレクトロニクス
- この商品を含むブログを見る






