GitHubに課金した
個人開発用にGitLab.comを使っていたが、GitHubに課金してprivateリポジトリを手に入れた。
GitLab.comが操作ミスで本番データベース喪失。5つあったはずのバックアップ手段は役立たず、頼みの綱は6時間前に偶然取ったスナップショット - Publickey
結局復旧したものの、上記の件があったり、
- GitHubとのUIの細かい違い
- GitHubのリポジトリとの行き来がめんどう
- プログレスバーが赤でなんとなく好かない
- アイコンがなんとなく好かない
- 草を分散させたくない
みたいな、かなりどうでもいい理由もあったが、やっぱりサービスを作る側として、好きなサービスには応援の気持ちを含めて課金していきたい意志の元、課金を決意した。
レビューが一番勉強になるので、PRレビューの文化を作ってくれたGitHubには非常に感謝している。
貯金の底が見えてこない限り課金したい。逆に底が見えてくればGitLab.comに移せばいいだけだという割り切りもある。しょうもないフラストレーションを減らして、やっていき力を高めていくことで、課金した分以上のお金を稼いでいきたい。
進捗どうですか
草を継続したい想いでContributionが増えつつある

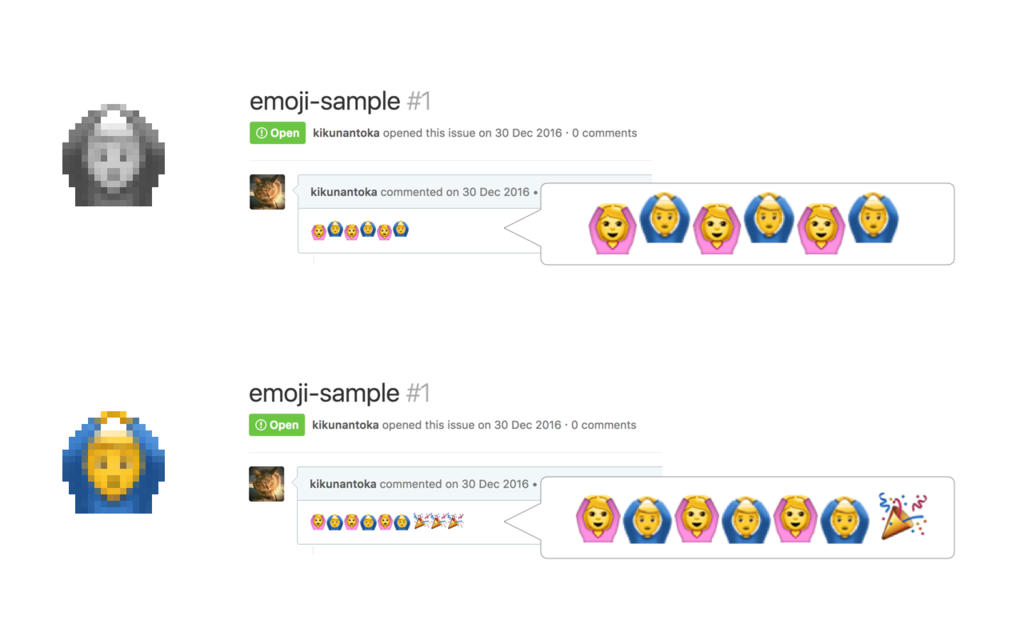
GitHubの:ok_man:のズレを直すためだけのChrome拡張機能を作った
「2017年イチ便利なChrome拡張機能を作った(2017年1月1日時点)」
というタイトルでネタ記事として投稿しようとして、早1ヶ月が過ぎてしまったが、せっかくなので、投稿した。
作ったもの

ダウンロード
https://chrome.google.com/webstore/detail/fix-okman/hmclbogjkbealmfpibilnenmlglcindd
ソースコード
https://github.com/kikunantoka/fix-ok-man
以下、開発の経緯
使命感の芽生え
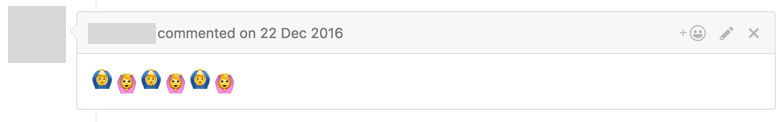
同僚のPRレビューのLGTMコメントを見て、衝撃が走った⚡

:ok_man: :ok_woman: :ok_man: :ok_woman: :ok_man: :ok_woman:
GitHubでは、Macで使える:ok_woman:(🙆これ)のような絵文字の他、:ok_man:といった拡張絵文字が使える。見事なジェンダーフリーっぷりだが、なんと、普通の絵文字と並べると大幅にズレてるではないか。これはなんとかせねばと立ち上がった。
使命を遂げる
拡張絵文字がズレている原因を調査してみた。
:ok_woman:のような絵文字は普通に文字として、🙆これを取り扱っているが、:ok_man:のような拡張絵文字は画像を読み込んで表示している。<img>要素であるが故、ズレていたようだ。
そこで、前々から作ってみたかったChrome拡張機能で解決することにした。 GitHubにアクセスしている時だけ、下記スタイルを当てれば、直ると分かった。(他の絵文字と絵文字画像の余白の取り方がバラバラで細かい1pxのズレとかは妥協しました🙇)
p g-emoji img {
vertical-align: middle!important;
width: 21px!important;
padding-bottom: 2px!important;
}
Chromeの公式を読みながら、拡張機能開発を進め、使命を果たすことに成功🎉 デベロッパーモードで試すまでが気軽で良かった🙆
せっかくなので、Chrome拡張機能開発を色々を試してみようと、各機能を試していたが、「直した絵文字の数をカウントして、アイコンの下に数値を出す」機能を作ってるあたりで我に返った。
お披露目
記事の最初にも書いたが、怠惰により1月1日にネタ投稿する機会を損じてしまったが、せっかくなので、年明けの社内のもくもく会でネタ見せしようと、Googleに $5 課金して、公開した。(その場は軽く盛り上がった :))
次回作
Chrome拡張を公開する権利を獲たので、気が向いたら何か作るかもしれない。
今のところ、Slackで使っている拡張絵文字をGitHub上でも使えるようにしたいなーという想いがある。